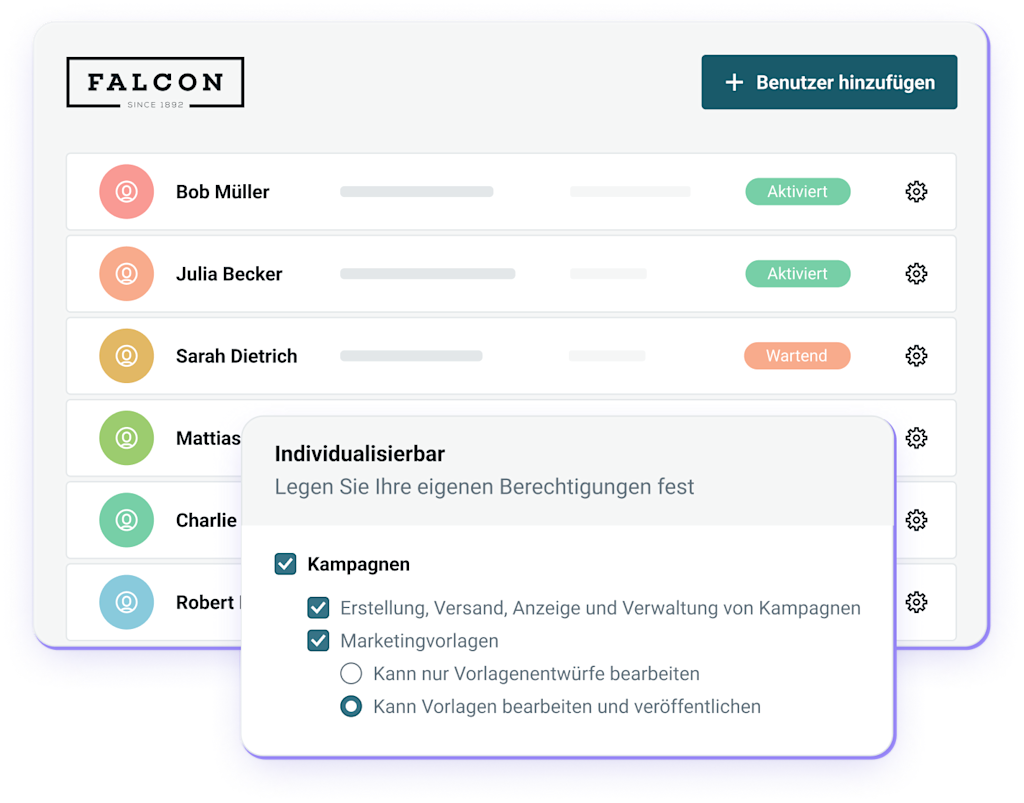
Verwalten Sie alle Ihre Kunden an einem Ort
Behalten Sie die volle Kontrolle über das E-Mail-Programm Ihres Kunden. Mailjet bietet Agenturen mit:
Unterkonten für jeden Ihrer Kunden, um sicherzustellen, dass ihre Kampagnen getrennt sind
Webhooks zum Senden von Statistiken an Ihr Team und Ihre Kunden zur Leistungsüberwachung
Integrationen, die es Ihnen ermöglichen, Ihre eigenen Tools für Ihre spezifischen Bedürfnisse oder die Ihrer Kunden zu nutzen


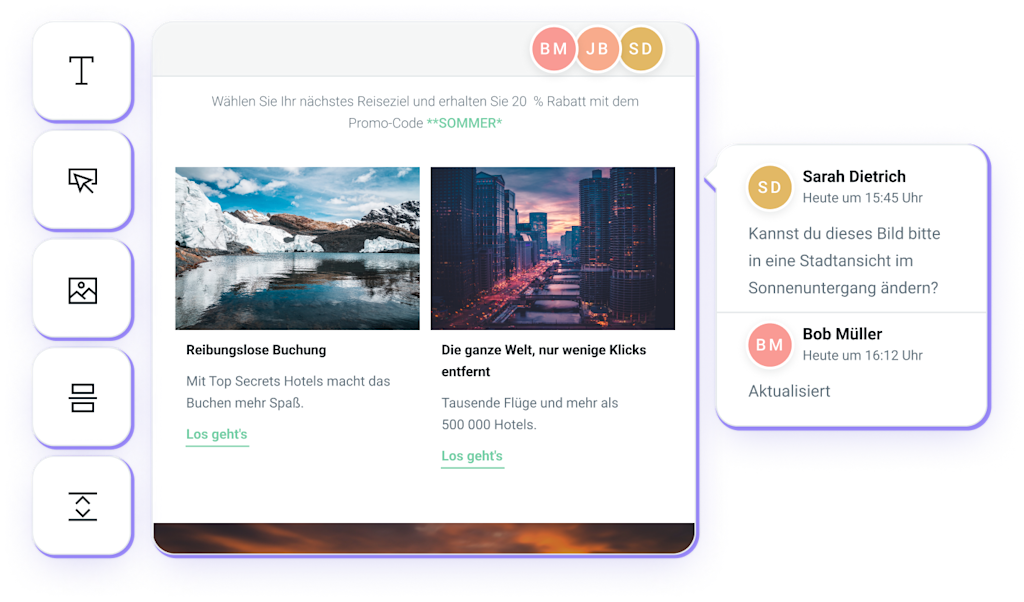
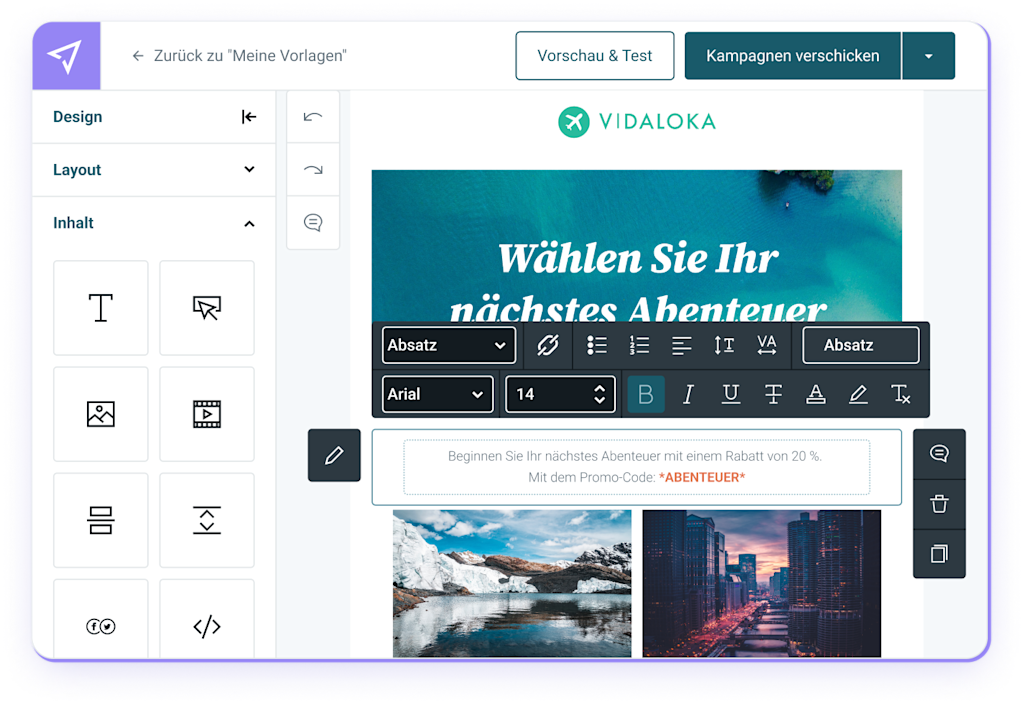
Erstellen Sie schöne E-Mails im Team
Rationalisieren Sie Ihre Arbeitsabläufe, indem Sie sowohl den Zeit- als auch den Arbeitsaufwand für die Ausführung Ihrer Arbeitsabläufe erheblich reduzieren:
Nutzen Sie die Echtzeit-Zusammenarbeit, um Änderungen sofort zu sehen und Kommentare für Ihr Team zu hinterlassen.
Wenden Sie unsere Funktion Brand Kit auf Ihre E-Mails an, um die Konsistenz zu wahren und sicherzustellen, dass die richtigen Designelemente verwendet werden.
Testen Sie Ihre E-Mails proaktiv mit der E-Mail-Vorschau, um sicherzustellen, dass Ihr Publikum Ihre E-Mails so sieht, wie Sie es wünschen.
WHITE-LABEL OPTION
Bieten Sie Ihre eigene E-Mail Marketing Plattform an
Sie brauchen eine “out of the Box” E-Mail Marketing Software speziell für Agenturen? Unsere vollständig anpassbare White Label E-Mail Marketing Lösung ermöglicht es Ihnen, einen E-Mail Editor, eine Kontaktdatenbank, Vorlagenverwaltung und Versandinfrastruktur direkt in Ihrem Produkt und Ihrer Dienstleistung anzubieten.

Holen Sie sich bei Bedarf eine intensive Betreuung
E-Mail Marketing Agenturen, die mehr als 900.000 E-Mails pro Monat versenden, werden täglich mit unserem Team von Agentur-Experten individuell unterstützt. Von der Überprüfung der E-Mail Praktiken Ihrer Kunden, über dediziertes Onboarding & Training, Unterstützung bei der Zustellbarkeit bis hin zur Integration in unsere API - unsere deutschsprachigen Kundenbetreuer arbeiten mit Ihrem Team zusammen, um die E-Mail Ziele Ihres Kunden zu erreichen.

Onboarding, Integration
Profitieren Sie von einem personalisierten Onboarding, das Ihren Bedürfnissen entspricht und nutzen Sie Mailjet wie ein Experte
IP Warmup
Konfiguration von Unterkonten
Einrichtung von Versand-Domains
Training
Mailjet bietet Schulungen an, um Ihre E-Mail Praxis zum Erfolg zu führen.
Zustellbarkeit: den Posteingang erreichen
Fortgeschrittenes E-Mail Marketing
Täglicher Support
Erhalten Sie die Unterstützung eines engagierten Kundenbetreuers, der Ihr Konto, Ihre Kunden und Ihre Probleme genau kennt.
Regelmäßige Telefonate zur Verfolgung der Aktivitäten der einzelnen Unterkonten
Tägliches Reporting zur Zustellbarkeit

“Wir entscheiden uns seit mehreren Jahren für Mailjet. Das liegt an der geschäftlichen Flexibilität und den erstklassigen Ergebnissen. Wir haben Mailjet dank seiner Benutzeroberflächen und dem Kundensupport in 4 Sprachen ausgewählt. Davon abgesehen bestätigt Mailjets schnelle DSGVO-Erfüllung unsere Wahl. Durch die Weiterentwicklung der für die Kampagnen angebotenen Dienste und die Transaktionen können wir derzeitige Trends, wie der Affinity-E-Mail oder der Öffnung von Diensten zu externen Tools (via API), folgen. Kurz gesagt: Mailjet ist heute ein unentbehrlicher Dienst für die Umsetzung von digitalen Strategien.”
Kevin Gallot
CEO, Inflexia - Inflexia

