16 Sep 2015 • BLOG - News
Win Your Customers Over Before They Even Open
16 Sep 2015
As the saying goes, first impressions go a long way. That’s why you might find yourself spending hours preparing your notes for a job interview, putting on your best outfit for a first date, or hailing a taxi avoid being late for an event. It’s pretty much the same when it comes to email marketing. When you’ve spent hours crafting an email, you want to make sure you take advantage of the few minutes (or seconds) it sits at the top of the inbox.
Most marketers focus on polishing their sender names and subject lines, testing several variations to find the best combination that drives the highest open rates. However, a less-discussed but equally important element is the pre-header. Almost all major email clients include this summary snippet at the very beginning of the HTML message. On the desktop, you’ll see this display next to the subject line and on mobile it’s just underneath.
Dissecting a great pre-header
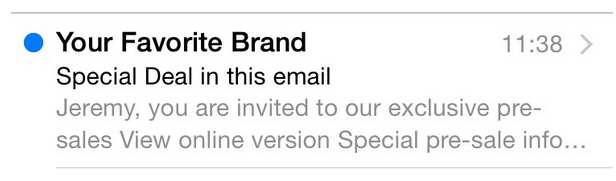
What differentiates a regular pre-header from a winning pre-header? Let’s take a look at these two examples below. In the first email, you can see how the sender addresses the recipient by his first name and gives just enough information to pique his interest – “You are invited to our exclusive pre-sales.” This most likely leaves the recipient asking “just how good is the sale?” and feeling special that they were one of the select few who received this selective offer.
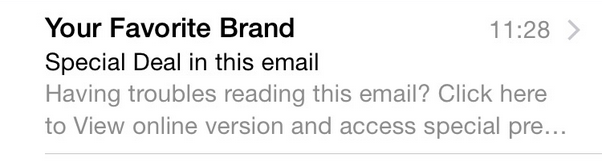
On the other hand, the second example shows a lost opportunity of using the extra text space to capture the customer’s attention. The preview reads “Click here if this email doesn’t render properly”, instead of driving opens with a catchy description.


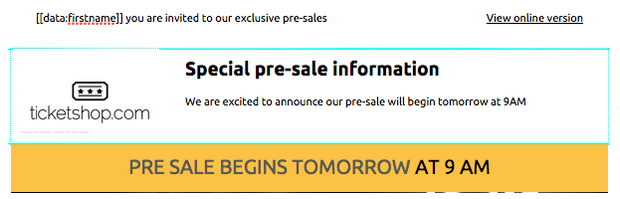
Using a tool like Mailjet’s Passport, you can easily edit and optimize the pre-header into a message that’ll captivate your customers. In our drag-and-drop editor, you can edit the pre-header text directly at the top left corner and see it display in real-time as it will in your customer’s inbox.

Every word counts
Depending which client customers open your email on, they’ll see the pre-header display slightly differently. Each client has a different character limit, ranging from approximately 35 on Outlook 2013 to 90 on the iPhone app (a little more on the iPhone 6 Plus) and 140 on Mail.app for desktop. Take a look at which browser or device your email is being read on, segment your list if needed and adjust your pre-header text accordingly.
Remember to keep it short and catchy, and if you do run out of word count, use it to your advantage to build suspense. Just make sure that it doesn’t get cut off in a way that’s misleading or confusing!
Throw some color in
When you’re using a tool (like Passport) that gives you have the ability to fully control the look-and-feel of your pre-header copy, we recommend playing around to find the best contrast of color – whether light text on a dark background or vice versa. Using a color that blends into the background is a practice often used by spammers, and can increase the chances of landing you in spam. A good check is to see if your pre-header copy is readable by humans.
It seems that there isn’t an overwhelming preference for either, it’s pretty much split down the middle and depends on your audience.
Add the human touch
Notice how in our example above, we used the personalization code below to add the customer’s first name into the pre-header. This can be used complementary to the personalized subject line. In some cases, recipients respond well to personalized subject lines when they’re first used, but drop off in engagement over time. Customers can become turned off if they are constantly reminded that their personal data is being stored and used openly. Personalization takes a delicate balance and applying it in the pre-header is a more subtle way of staying relevant without being too big brother.
Beyond just the first name, the pre-header should clearly communicate what the rest of your email is about, whether it’s a discount, order confirmation or product launch. This first impression will set the tone for the rest of their email experience.
The pre-header, like all other elements of your email campaigns, should be thoroughly tested and tweaked over time. Run A/X tests, holding the rest of the content constant to find the pre-header text that’s most effective with your audience. Set the right first impression and customers will already be ready to engage before they open!