Software para campañas de email
Las campañas por email nunca han sido tan fáciles. La plataforma de software de Mailjet te ofrece multitud de herramientas y servicios de gestión de campañas. Aprovecha toda la potencia de las listas de contactos e informes específicos, junto con mensajes transaccionales personalizados. Prueba nuestra solución gratuita para ver lo flexible y sencilla que puede ser la gestión de una campaña correo electrónico.
CREA UNA CAMPAÑA DE EMAIL IMPRESIONANTE EN CUESTIÓN DE MINUTOS
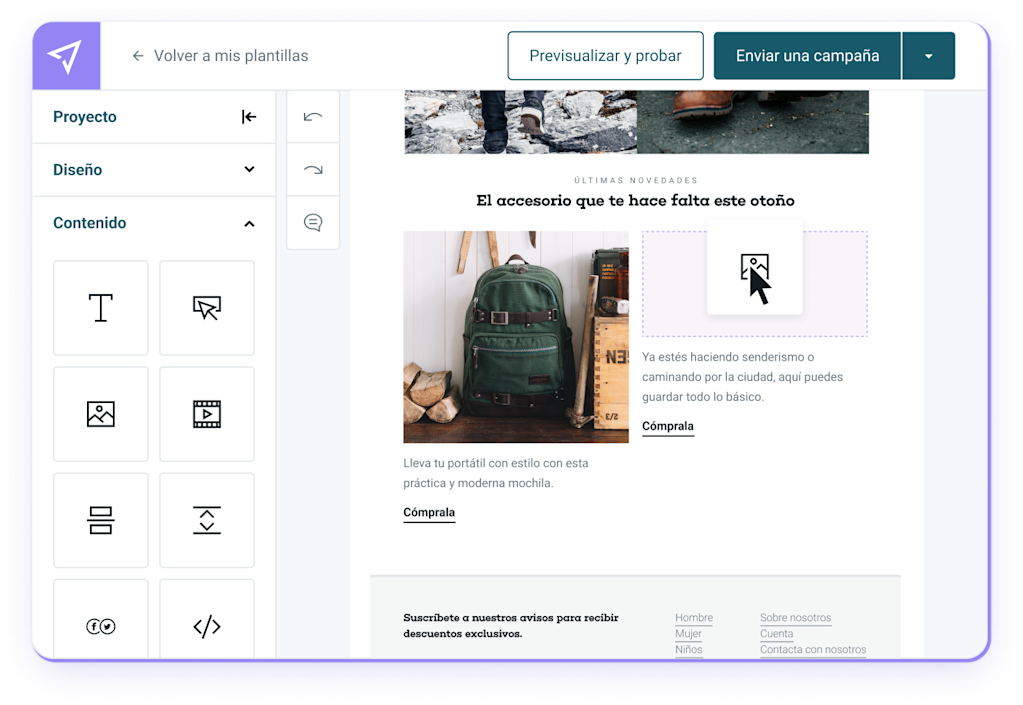
Campañas de email impactantes
Elige entre nuestra amplia biblioteca de plantillas responsive gratuitas y listas para usar, que se ven bien en cualquier dispositivo. Pídele al Generador de plantillas con IA que cree tu diseño con unos pocos clics o crea el tuyo propio desde cero, sin necesidad de conocimientos técnicos. Incluso puedes utilizar el Kit de marca para que utilice tus preferencias de diseño, directamente desde la página de inicio de tu marca.

AUMENTA LAS INTERACCIONES CON CAMPAÑAS DE EMAIL PERSONALIZADAS
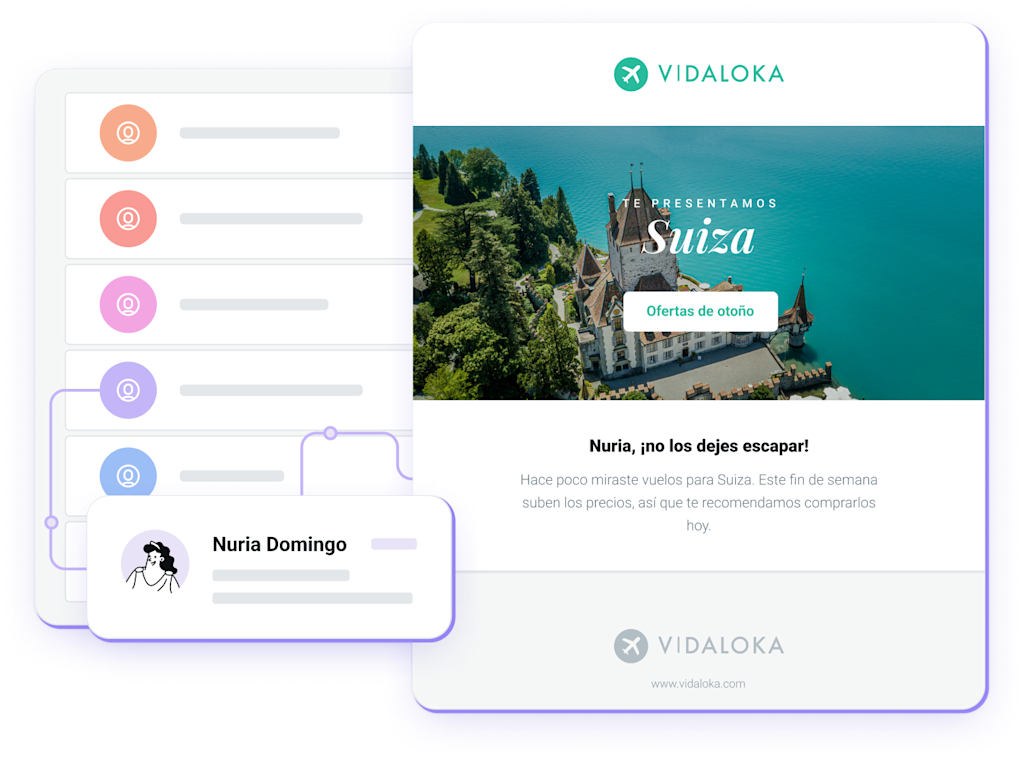
Software de campañas de emails personalizadas
El marketing consiste en hacer que cada cliente se sienta especial, así que asegúrate de enviar campañas de emails con un toque humano. Adapta rápida y fácilmente el contenido dinámico de cada correo en función de variables como la ubicación y la actividad histórica. Personaliza el mensaje de cada campaña según los distintos perfiles de cliente. Aumenta las interacciones de tus emails utilizando un proveedor de servicios líder.


ANALIZA EL RENDIMIENTO DE CADA CAMPAÑA DE EMAIL
Estadísticas detalladas de las campañas de emails
Las estadísticas exhaustivas y en tiempo real te ayudan a comprender cómo han interaccionado los destinatarios con cada uno de los emails de tu campaña. ¿Quién abrió tu correo? ¿Quién ha hecho clic en tu contenido? Nuestra función de monitorización te permite seguir el rendimiento de tus emails con datos utilizables, con lo que puedes perfeccionar tu estrategia de email marketing y optimizar el rendimiento de tus campañas.

